This feature allows building a fully-fledged listing template with the JetEngine plugin. The main feature of this listing template is that it’s made using a dynamic repeater field. Let’s go through the entire process.
Backend preparations
1 Step — Create a CPT and a Repeater meta field for it
First, you need to create a Custom Post Type and fulfill all the needed values. You can find the needed information in our CPT creation tutorial.
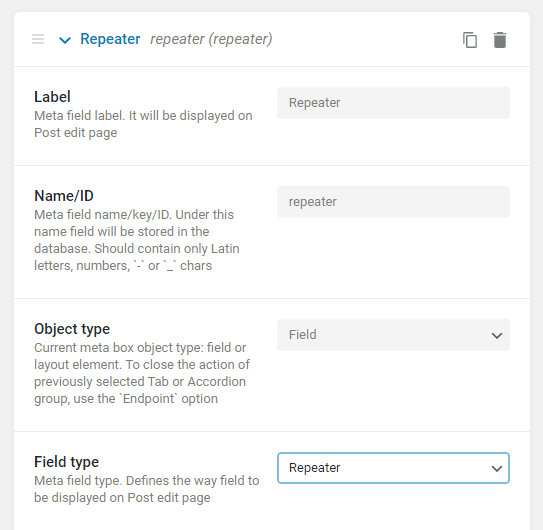
Once you prepared your CPT, it’s time to create a Repeater meta field. You can find the detailed guide through the Repeater meta field creation process in this tutorial.
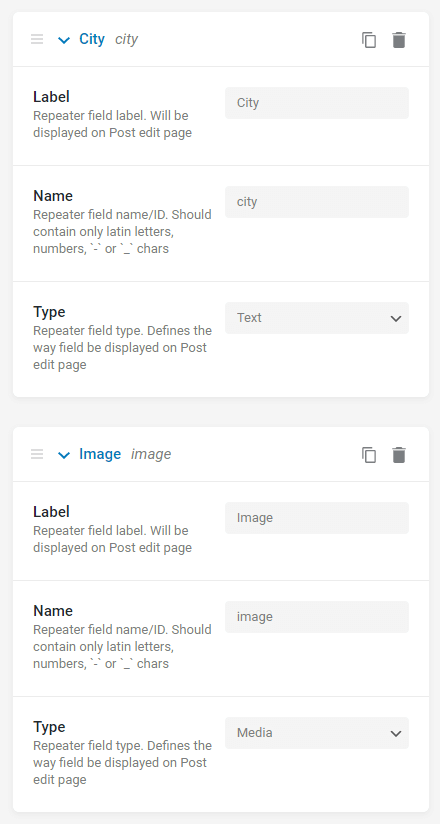
In this step, we’ll create a new Repeater meta field for our Countries CPT.

For our tutorial, we’ll showcase the countries’ cities and images via Repeater meta fields, and then display them in a Listing Grid.

2 Step — Fill the fields within the posts
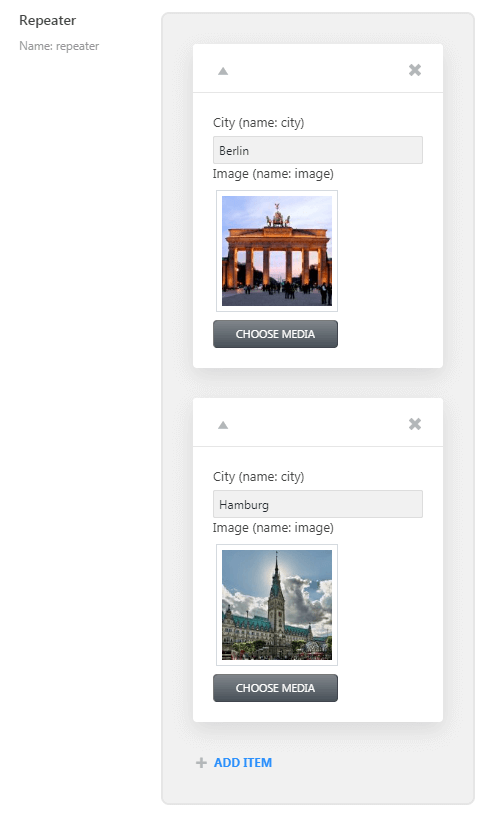
Go to each post of your CPT, and add the needed information to the Repeater fields. Here’s what we’ve got in our example:

Working with Listing Template
1 Step — Create a new listing
Go to JetEngine> Listing.

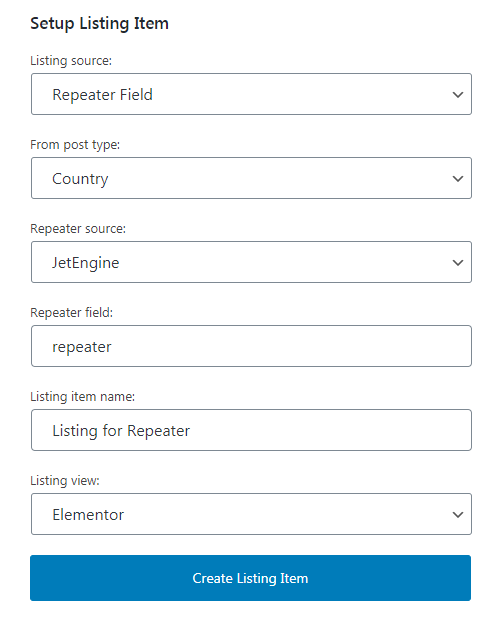
Click the “Add New” button and in the Listing Source, you need to select the Repeater Field. Pay attention to the following parameters you need to set:

- From post type is a CPT you created the repeater filed for;
- Repeater source contains two options: JetEngine and ACF, — if you created a repeater meta field either via JetEngine or ACF, use the corresponding source;
- Repeater field — specify the name of your Repeater meta field;
- Listing item name — give a name to a Listing;
- Listing view — select either to operate with the listing in Elementor or Blocks editor (Gutenberg).
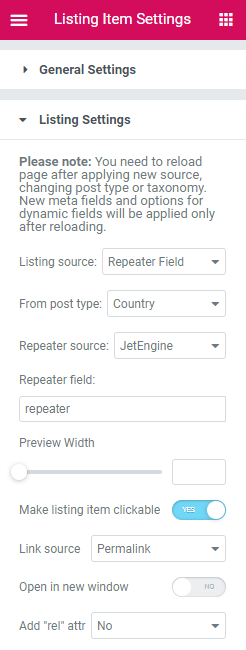
In our example, we selected the Elementor page Builder. All the settings you see above can be further changed in the Listing Settings section of the Listing Item Settings menu. To find it, in the Elementor page builder click the gear-shaped button in the left bottom corner of the menu.

2 Step — Elementor Setup
Once a Listing for Repeater is created you will be transferred to the Elementor editor page. Here, you need to use Dynamic Widgets. Let’s add a Dynamic Field widget.







